ユーザーエクスペリエンス(UX)向上に重要なWebサイト要素とは?

ユーザーエクスペリエンス(通称UX)は、1990年ドナルド・ノーマン博士の「誰のためのデザイン?」で広く知られるようになった、Webマーケティングの中で非常に重要な概念です。
本記事では、ユーザーエクスペリエンスについての概要と、それを高める5つの要素について解説いたします。
目次
ユーザーエクスペリエンス(UX)とは
ユーザーエクスペリエンス(UX)とは、サービスや製品を通して得たユーザーの経験を指した言葉です。
Webサイトに関してもユーザーエクスペリエンスは非常に重要な要素であり、ユーザーがどのように経験し、どのような感情や評価を持つかが大きな影響を与えます。
UXの有名なフレームワーク
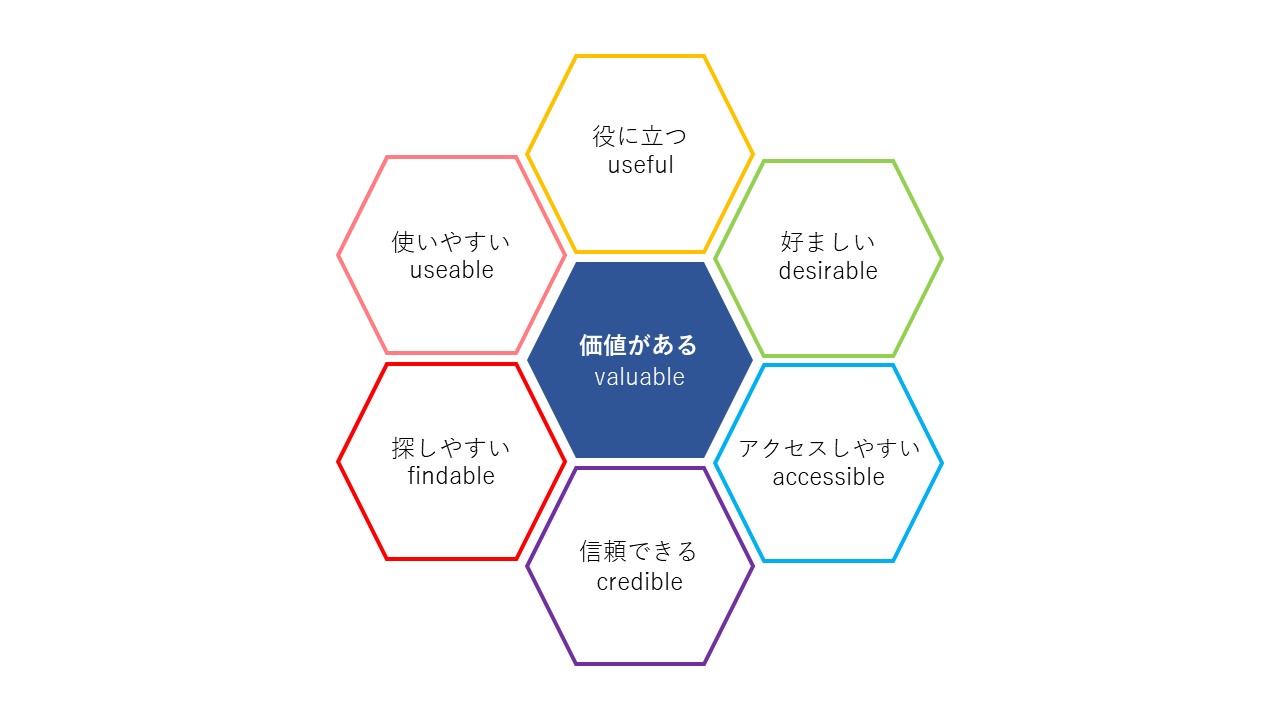
ユーザーエクスペリエンスに関するフレームワークとして有名なUXハニカムは、「情報アーキテクチャ論の先駆者」と言われるピーター・モービル氏が2004年に提唱した、UXを構成する要素を表したハニカム構造です。

役に立つ(useful)好ましい(desirable)アクセスしやすい(accessible)信頼できる(credible)探しやすい(findable)使いやすい(useable)
上記の6要素を満たしたときに、はじめてユーザーにとって価値がある(valuable)と判断されると提唱しました。
今でもこの構造を参考に、多くのWebサイトが作成されています。
WebサイトのUXを高める5つのポイント

では実際に、UXを高めるためのポイントを解説していきます。
ページの読み込み速度
ページの読み込み速度が遅いと、ユーザーの満足度が下がり様々な悪影響を及ぼします。
1つ目は、Webサイトからの離脱率です。ユーザーがは早く情報を得たいとWebサイトを訪れているため、その読み込み速度が遅いと満足度が下がり、ページを表示する前に離脱されてしまいます。
2つ目は、コンバージョンです。ページの読み込み速度が早いことは、その分快適にページを閲覧することが出来るため、コンバージョンに至る可能性が上がります。
3つ目は、SEOの順位です。Google は、サイトのページ読み込み速度をユーザーの満足度を上げるために改善する事を推奨しています。そのため、ページ読み込み速度が遅いと、検索エンジンはそれをユーザーエクスペリエンスの低下とみなし、ランキングを下げる可能性があります。
このような悪影響を及ぼさないためにも、適切な最適化手法を使用して、画像や動画を圧縮しキャッシュを活用するなど対策を行いましょう。
レスポンシブデザイン
この十数年で、検索ユーザーの使用デバイスがスマートフォン・タブレット・PCなど、多様に変化しています。そのデバイス1つ1つ画面サイズが異なるため、それに適したWebサイトを表示する必要が出てきました。
レスポンシブデザインとは、そのように異なるデバイスでWebサイトを訪れたユーザーの画面サイズによって表示画面が最適化されることを指します。
これにより、画面のサイズや解像度をWebサイトが表示されるデバイスに対応させることで、PC版では表示されるものがモバイル版では表示されない等の問題を解消し、ユーザーはどんなデバイスからでも快適に利用することができます。
アクセシビリティ
Webサイトは、色のコントラストやフォントサイズの配慮、スクリーンリーダーに対する対応等、障害の有無に関わらず誰もがWebサイトを利用できるような配慮が必要です。
具体的には、
・ページレイアウトにおけるリンク・ボタン等は識別しやすく、操作しやすい統一されたものにする。
・画像ファイルには必ず適切・具体的に画像を説明できる代替テキストを表示する。
など、すべてのユーザーがWebサイトにアクセスしやすい環境を提供するために、アクセシビリティを考慮しましょう。
ナビゲーションの使いやすさ
ナビゲーションはWebサイトのユーザビリティにおいて非常に重要な要素です。
ユーザーがWebサイト内を簡単に移動できるようにするために、シンプルで直感的に操作可能なサイト作りを心掛けましょう。
また、サイト内検索機能を追加することにより、必要な情報を届けやすくする工夫も必要です。
コンテンツのわかりやすさ
ユーザーのWebサイト閲覧を、よりストレスなく行っていただくために、わかりやすく明確なコンテンツを提供することが重要です。
文章や画像のフォーマットを工夫し、見出しや箇条書きを使用して、情報を整理しやすくしましょう。また、分かりやすい言葉や専門用語にも注釈を使用し、読み手に配慮した説明を心掛けましょう。
